
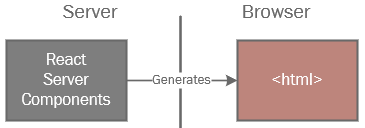
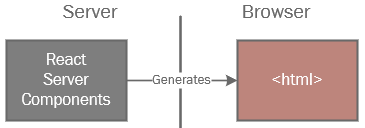
The content of this page was generated entirely server-side using RSC.
If you View Source in your browser you'll see all this content as html in the source.
In a typical SPA, the HTML delivered by the server would be an empty page, along with lots of javascript. That javascript would build the html and insert it into the page. Your html would appear in the DOM Inspector, but not in View Source.
But with RSC, React components are run on the server and their HTML output is sent directly as the source.

But wait...
What is all that javascript at the bottom of the page?
Why is so much javascript included when RSC generates html, and there are no javascript components on this page?
Virtual DOM explains why.