<ClientComponent> <ServerComponent/> </ClientComponent>ClientComponent.js
'use client'
export const ClientComponent = ({children}) => {
return <div className={"box client-component"}>
This is a Client-Side Component and this is its {"{children}"}:
{children}
</div>
}
ServerComponent.jsexport const ServerComponent = ()=><div className={"box"}>Server Component content</div>;
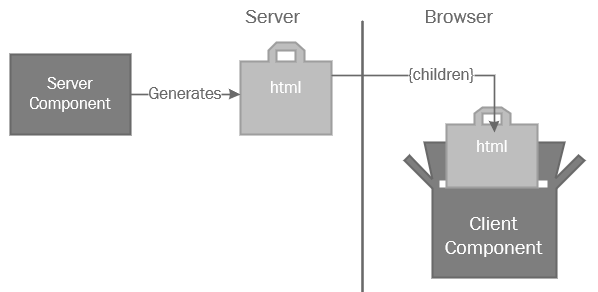
This might be confusing at first, so let's clarify exactly what's happening:

ClientComponent doesn't know anything about what's inside of it. It just gets passed a {children} property and can insert the content into its output. It knows nothing about its {children}.
To render itself, ClientComponent doesn't need to run or render its {children}!
ClientComponent constructs a box, and is handed what to put in the box via {children}. The creation of the box itself can happen regardless of what's being put in it. The two are independent.
Maybe ClientComponent wants to use state, and depending on that state render ServerComponent differently.
This is not possible! Here's why...